Jason's Plugins For Carrd
Mobile navbar
A free responsive navbar template that works on both mobile and desktop, made using only native Carrd elements. No custom code required.
Shrink your screen to see the mobile navbar.
Tutorial
HOW TO CREATE A MOBILE RESPONSIVE NAVIGATION MENU IN CARRD
Using only available Carrd features. No custom code required.
Carrd has loads of great features for a landing page builder, but one thing it doesn't have is a navigation menu that works responsively on both desktop and mobile. We used to have to hack together one using some custom code, but now there's a way to create a responsive navbar using just the available Carrd elements!Follow steps #1 to #7:
1. Create nav header to hold all the navigation elements:
- Create Container on top of site. Set Type to Columns, and 30%:70% for column width.
- Under Appearance, set Width of Container to Full Bleed.
2. For nav logo:
- Add an Image element to the left 30% column.
- Width and Height set to 2.5, Alignment to Left.
- Upload your site logo image to this element.
3. For desktop-only nav menu:
- Add a Buttons element to the right 70% column of the Container. Click Add to create the requisite number of buttons to reflect the Section 'pages' for your Carrd site. In my case, I went with the typical About, Pricing and Contact.
- Set each button's URL to their respective Section's anchor tag (e.g. About links to #about).
- Set the Layout of this Buttons element to Row, Alignment to Right, and Settings > Visibility set to Desktop Only. This nav menu will now only show up on desktop screens.
4. For mobile-only nav hamburger icon:
- In the same right 70% column of the Container, add an Icon element, below the Buttons element stated in step #3 above.
- Then for Icon settings, set Type to the Menu icon (the 3-lines hamburger icon), set the URL of the Icon to #menu, Alignment set to Right, Settings > Visibility set to Mobile Only. This nav menu icon will now only show up on mobile screens.
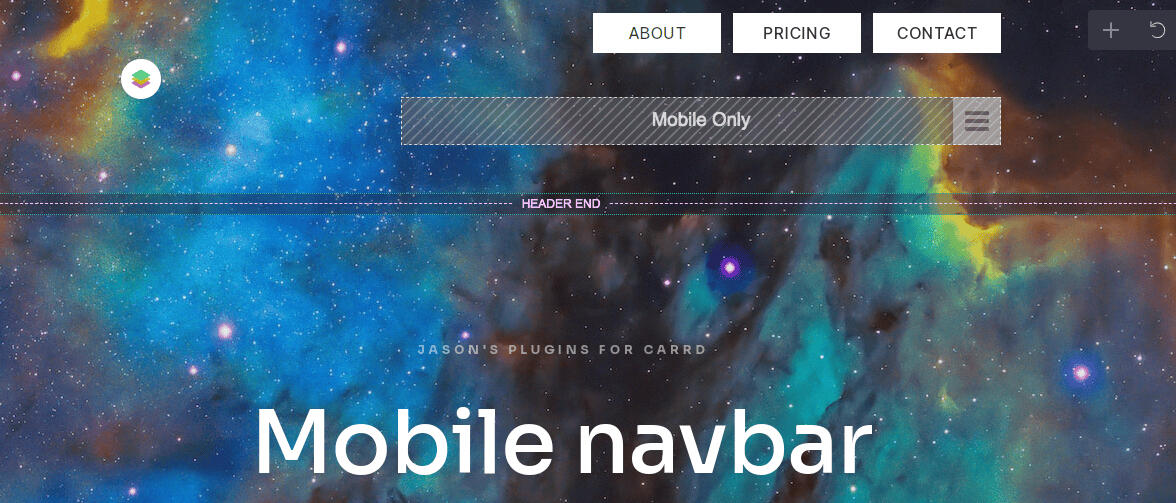
5. To make nav menu appear at the top of every Section 'page'
- Below the Container element from step #1, add a Control element, Type set to Header Marker. This ensures your nav menu will always show up at the top of every 'page' (Section) of your Carrd site. Your nav header should look like this by the end of this step #5.

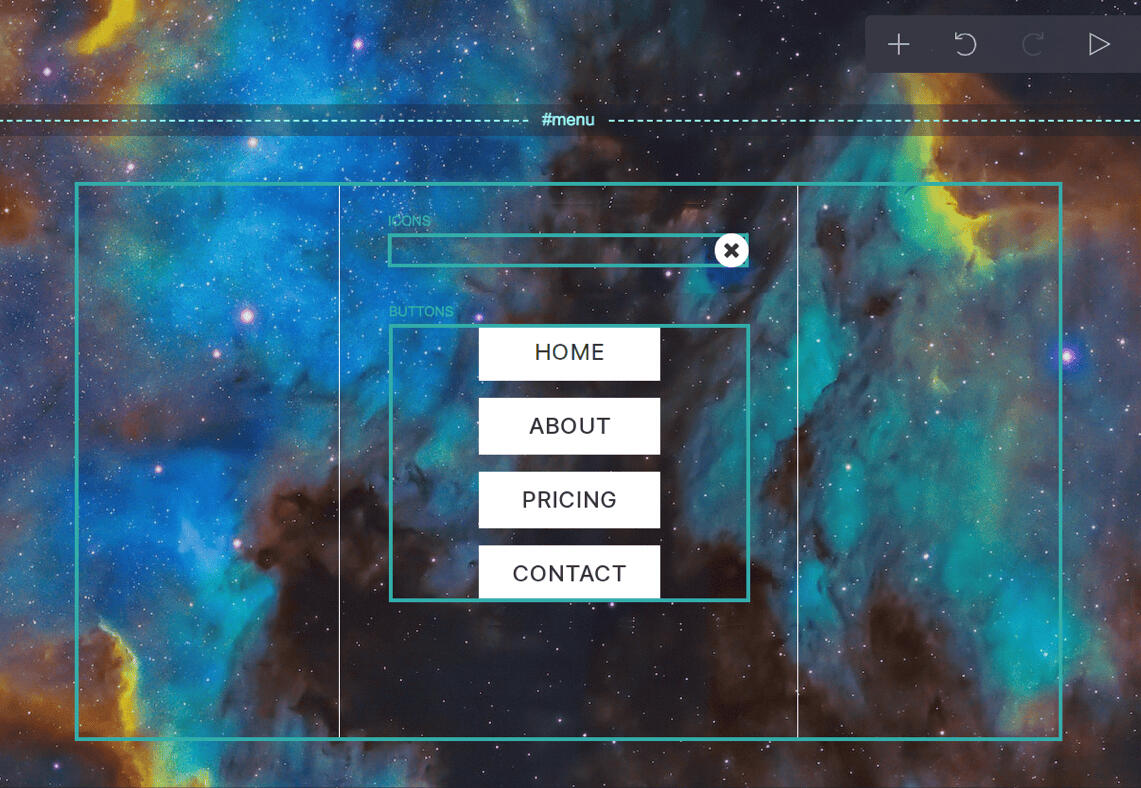
6. Create your mobile nav menu:
- Create a new Section Break element, label it #menu.
- Add a Container element below the Section Break element, Width to 20, Padding to 2, Border to #FFFFFF.
- Add an Icon element into this Container. Set Type to Cancel (the cross icon), and URL to browser:back (this allows the user to go back to the previous page they were on). Under Appearance, set Icon element's Style to Solid, Shape to Circle, and Alignment to Right. Choose your preferred Icon and Background colors.
- Below the Icon element, add a Buttons element to this Section. Click Add to create the requisite number of buttons to reflect the Section 'pages' for your Carrd site. In my case, I went with the typical About, Pricing and Contact. As this is the mobile menu, I also added a Home button to help the user go back to Home (#) page.
- Set each button's URL to their respective Section's anchor tag (e.g. About links to #about).
- Set the Layout of this Buttons element to Column, Alignment to Center. The mobile nav menu elements should look like this:

7. Publish, done! You now got a repsonsive nav menu for your Carrd site that works on both desktop and mobile screens!The upside of this solution is that everything is native to Carrd, so you can easily adjust the styles and colors. The downside is that this menu can only hold one level of navigation items. If you have multiple levels of nested nav items, you might have to look to a custom code solution like this plugin.
———For reference, you can download this free Carrd template to see how it's done.Requirements:
This template requires Pro Plus or higher due to its use of Advanced Settings.Demo:
mobilenavbar.carrd.coDownload:
Free mobile navbar Carrd template hereMore:
If you need more complex navbars with multiple levels, check out the Jason's Plugins For Carrd.
About
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed malesuada urna nec dui pulvinar scelerisque. Integer sodales leo tincidunt est aliquet, quis porttitor purus cursus. Nulla dictum turpis vel finibus finibus. Praesent tristique elementum tellus, eu elementum augue elementum in. Mauris rhoncus elementum felis quis dapibus. Nunc ligula enim, laoreet eu mi nec, convallis vestibulum tellus. In a tortor a tortor feugiat porta laoreet id nulla. Donec ac ultricies orci. Quisque bibendum enim sit amet magna congue, quis vehicula erat cursus. In eros nibh, interdum eu nibh ac, dignissim ornare purus. Aliquam erat volutpat. Pellentesque non dictum leo. Vivamus tempus porttitor malesuada. Pellentesque efficitur, orci vel aliquet consequat, sem ex pretium massa, eu tempor enim nisi eu libero. Aenean vitae lacus at ex lacinia scelerisque pulvinar ac dolor. Sed feugiat tempus dui ac rhoncus.Nunc quis urna tempus purus ornare egestas. Aenean condimentum est eget elit cursus ultrices. Mauris faucibus enim nec massa rhoncus vestibulum. Nullam feugiat ipsum sed diam mattis tincidunt. Integer cursus lectus non tellus tempus imperdiet. Praesent gravida, ligula a rhoncus maximus, sem augue tincidunt libero, a interdum felis nulla ut enim. In eu euismod nisi. Sed dignissim pellentesque sem, sit amet eleifend erat varius vel. In eget pretium tortor. Praesent ac urna suscipit, dictum dolor vitae, placerat enim. In quis quam urna. Morbi volutpat imperdiet nisi sed consequat. Fusce mattis augue lacinia consectetur aliquam. Duis tellus neque, pulvinar non placerat eu, viverra at ligula.
Pricing
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed malesuada urna nec dui pulvinar scelerisque. Integer sodales leo tincidunt est aliquet, quis porttitor purus cursus. Nulla dictum turpis vel finibus finibus. Praesent tristique elementum tellus, eu elementum augue elementum in. Mauris rhoncus elementum felis quis dapibus. Nunc ligula enim, laoreet eu mi nec, convallis vestibulum tellus. In a tortor a tortor feugiat porta laoreet id nulla. Donec ac ultricies orci. Quisque bibendum enim sit amet magna congue, quis vehicula erat cursus. In eros nibh, interdum eu nibh ac, dignissim ornare purus. Aliquam erat volutpat. Pellentesque non dictum leo. Vivamus tempus porttitor malesuada. Pellentesque efficitur, orci vel aliquet consequat, sem ex pretium massa, eu tempor enim nisi eu libero. Aenean vitae lacus at ex lacinia scelerisque pulvinar ac dolor. Sed feugiat tempus dui ac rhoncus.Nunc quis urna tempus purus ornare egestas. Aenean condimentum est eget elit cursus ultrices. Mauris faucibus enim nec massa rhoncus vestibulum. Nullam feugiat ipsum sed diam mattis tincidunt. Integer cursus lectus non tellus tempus imperdiet. Praesent gravida, ligula a rhoncus maximus, sem augue tincidunt libero, a interdum felis nulla ut enim. In eu euismod nisi. Sed dignissim pellentesque sem, sit amet eleifend erat varius vel. In eget pretium tortor. Praesent ac urna suscipit, dictum dolor vitae, placerat enim. In quis quam urna. Morbi volutpat imperdiet nisi sed consequat. Fusce mattis augue lacinia consectetur aliquam. Duis tellus neque, pulvinar non placerat eu, viverra at ligula.
Contact
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed malesuada urna nec dui pulvinar scelerisque. Integer sodales leo tincidunt est aliquet, quis porttitor purus cursus. Nulla dictum turpis vel finibus finibus. Praesent tristique elementum tellus, eu elementum augue elementum in. Mauris rhoncus elementum felis quis dapibus. Nunc ligula enim, laoreet eu mi nec, convallis vestibulum tellus. In a tortor a tortor feugiat porta laoreet id nulla. Donec ac ultricies orci. Quisque bibendum enim sit amet magna congue, quis vehicula erat cursus. In eros nibh, interdum eu nibh ac, dignissim ornare purus. Aliquam erat volutpat. Pellentesque non dictum leo. Vivamus tempus porttitor malesuada. Pellentesque efficitur, orci vel aliquet consequat, sem ex pretium massa, eu tempor enim nisi eu libero. Aenean vitae lacus at ex lacinia scelerisque pulvinar ac dolor. Sed feugiat tempus dui ac rhoncus.Nunc quis urna tempus purus ornare egestas. Aenean condimentum est eget elit cursus ultrices. Mauris faucibus enim nec massa rhoncus vestibulum. Nullam feugiat ipsum sed diam mattis tincidunt. Integer cursus lectus non tellus tempus imperdiet. Praesent gravida, ligula a rhoncus maximus, sem augue tincidunt libero, a interdum felis nulla ut enim. In eu euismod nisi. Sed dignissim pellentesque sem, sit amet eleifend erat varius vel. In eget pretium tortor. Praesent ac urna suscipit, dictum dolor vitae, placerat enim. In quis quam urna. Morbi volutpat imperdiet nisi sed consequat. Fusce mattis augue lacinia consectetur aliquam. Duis tellus neque, pulvinar non placerat eu, viverra at ligula.
